-
-
文刀
-
交流
-
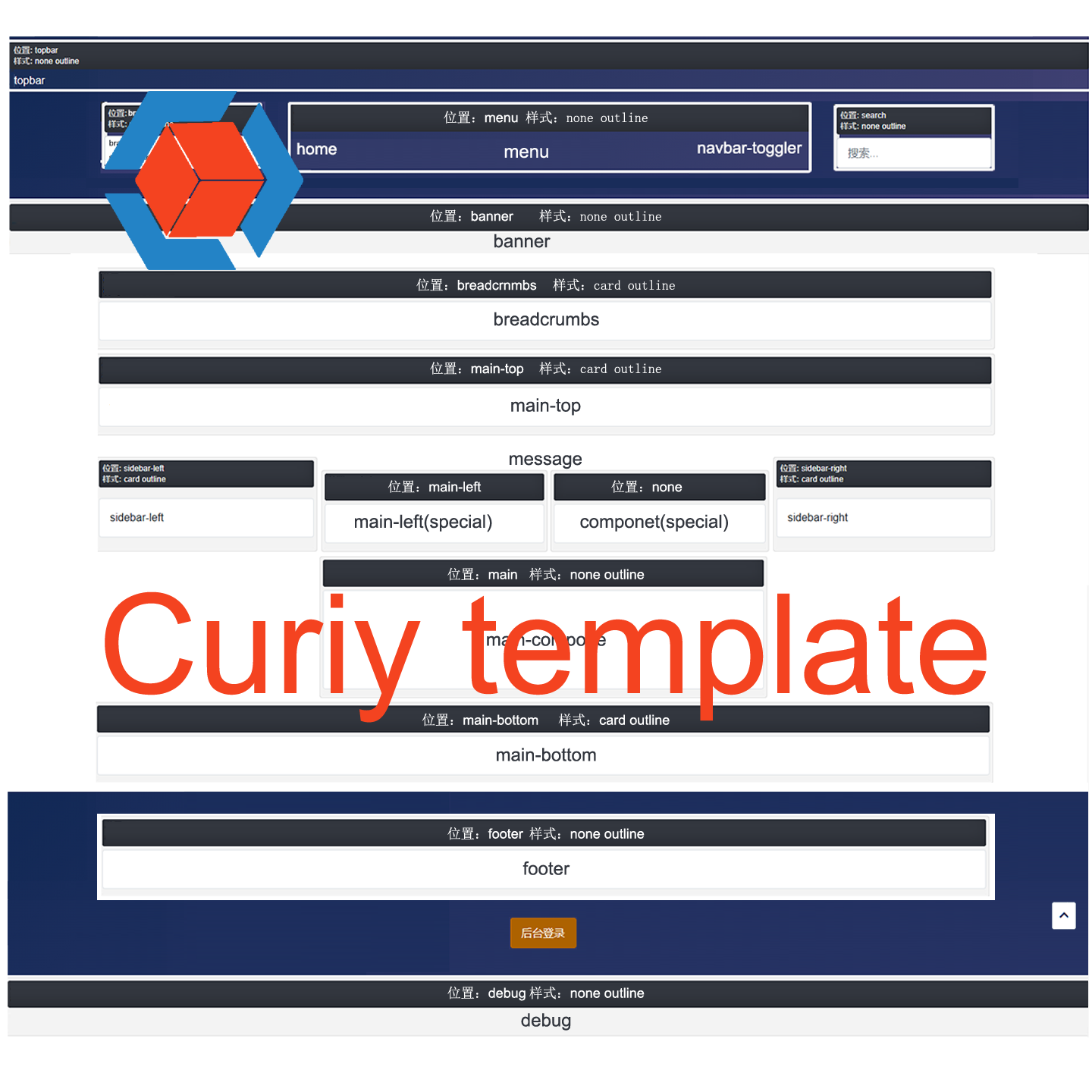
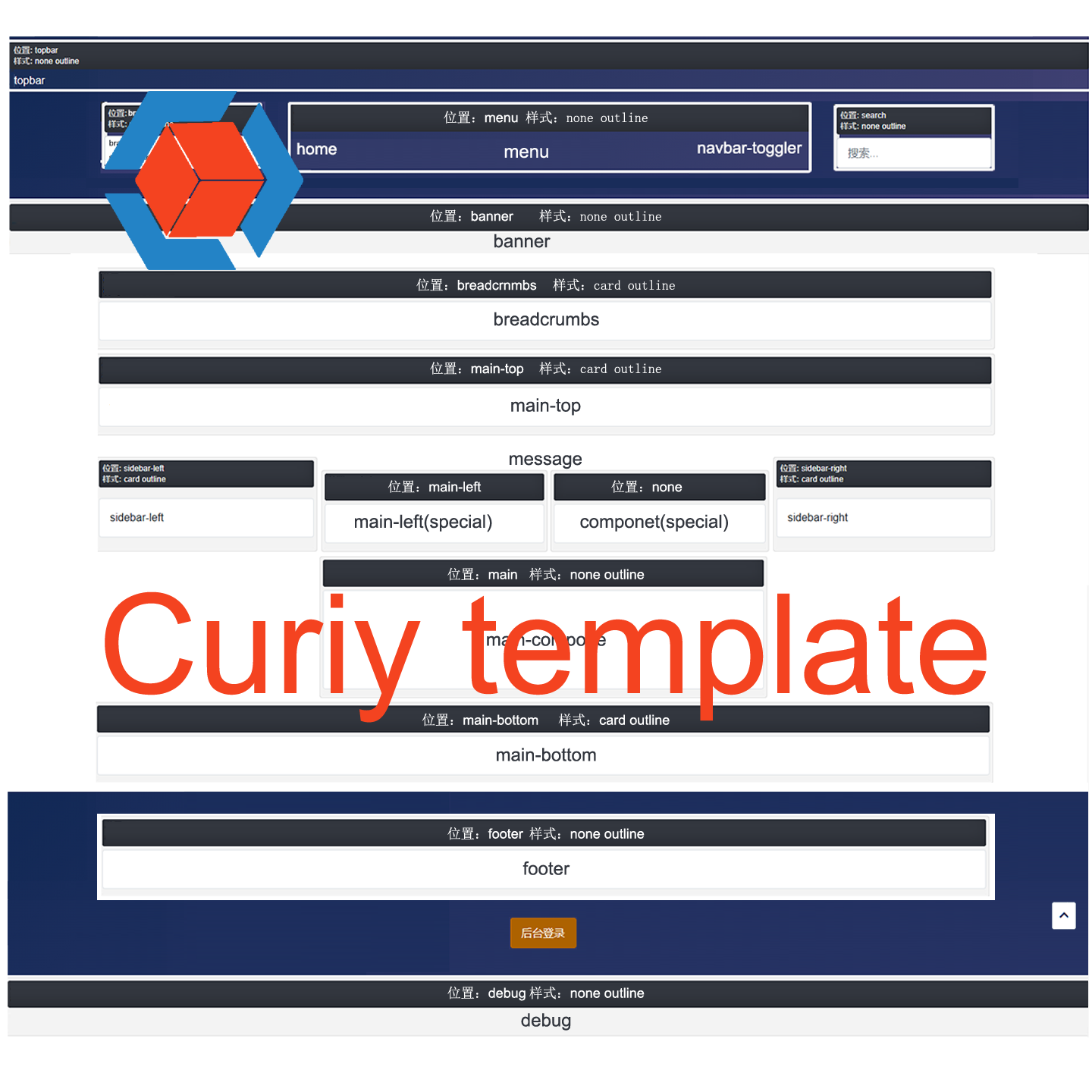
本站模板基于cassiopeia定制 √ 已完成,O 正在进行,X 已放弃

定制流程
A、复制cassiopeia模板文件为Curiy √
- 将media\template\site\cassiopeia、template\cassiopeia两处文件嘉复制为curiy; √
- 将curiy文件夹中所有包含cassiopeia的文件名,替换为curiy; √
- 将所有curiy模板文件中的“cassiopeia”字符串替换为“curiy”(注意区分大小写); √
- 在Joomla后台搜寻安装新模板curiy,启用并设为默认样式; √
- 增加article-body页面的自定义风格;√
- 新增popupmenu(响应式弹出菜单),同步增设相应的php文件;√
B、修改index.php √
- 在templateDetails.xml添加相应的字段,实现ICP与公安备案代码自动显示; √
- 增加自定义字体实现代码,同步修改templateDetails.xml中字体选项; √
- 使用Factory::getUser()->username获取前台用户,以便根据登录情况调整相应显示; √
- 精简、优化模板位置: √
a、顶部去除below-top,合并brand、menu和serch三个位置为一行 √
b、top-a为breadcrumbs,更改top-b为main-top,并取消原breadcrumbs √
c、将main-top更改为main-inset,并为之增加显示条件; √
d、将main-inset和component调整为左右布局 √
e、将bottom-a更改为main-bottom,取消原main-bottom和bottom-b √
f、在footer位置中增加ICP等展示内容,并在模板中增加相应的字段 √
- 在/templates/curiy/html/mod_menu/中增加popup-metismenu.php,实现弹出式导航 √
- component.php、error.php和offline.php等文件定制 O
C、css文件 √
- 文章页面标题、信息和图片等居中,P加text-indent:2em首行空两格; √
- 全站a标签去掉下划线,更改H系列初始字号 √
- 移动端兼容(弹出菜单等,与JS联合实现)√
- editor.css文件同步 √
- 全站line-height及各种界面优化 O
D、前端程序:js
- 为table关联.table样式,呈现规整表格样式; √
- 弹出菜单 √
E、各种图片修改、制作 O
- 自定义图片默认均采用3:2比例
- logo和powered
- ico
- template_preview和template_thumbnail
F、打包封装 O
- 制作.min.css和.min.css.gz文件 √
- 语言文件 √
- 删除本地化无用文件(如rtl、fonts等)O
- 复制media\template\site\curiy、template\curiy和语言文件至tpl_curiy √
- 修订xml文件 √
- 封装
G、Debug错误并修复 O
-
-
5328 阅读